WordPress Integration
How to add Site Search 360 to a WordPress site
If you're running a WordPress site, there's no need to manually add any JavaScipt code snippets to enable our search. The Site Search 360 plugin for WordPress makes the integration seamless and code-free (although if you do want to add custom code, you still can).
In short, you will need to follow these 5 steps:
Install the Site Search 360 plugin for WordPress.
If you don't have a search box on your site yet, add a new one using our widgets or shortcodes.
Choose the best integration option:
Built-in or Built-in + live search modes - if you want to put our smart and flexible engine behind your existing WP theme search layout.
Custom mode - if you want to trigger mobile-ready and accessibility-conscious Site Search 360 results (which you can also style to fit your website's look and feel).
Choose the suitable indexing mode: Database for cleaner results out of the box or Crawler to index multiple domains, PDF files, or other documents.
Style and fine-tune your search in the Site Search 360 Control Panel: reorder results for specific queries, change your search fuzziness, add featured results and custom synonyms, and more.
Let's take a closer look at each step.
1. Install the plugin
Go to the Plugins menu from your WordPress administration menu, click Add New, and search for Site Search 360.
Click Install Now, and then Activate.
Navigate to the Site Search 360 plugin menu in your side panel.
If you don't have an account with us yet, fill in your email and site domain and press Start Now.
If you have signed up for the Site Search 360 free trial version before, click Log me in. A site ID is assigned to every account and usually matches the site domain provided at the registration. You can also find your site ID in your Profile, or in our welcome email with the installation instructions.
2. Add a search box widget if you don't have one yet
If you're already using the the built-in WP search or a different search provider (e.g. Google Custom Search Engine) and you're happy to use the existing search field, you can go straight into the plugin installation.
Once you install and activate it, we will detect your search field and button by their CSS selectors and automatically connect our search scripts to them. If necessary, you will also be able to manually update the selectors under the "Basic Configuration" section of our plugin.
Go to the Appearance > Widgets to find the Site Search 360 Search Form among the available options (make sure you've installed the plugin first).
Depending on your theme, you should be able to drag and drop the widget to your header, footer, side bar, or a dedicated search page - wherever you want to display the search box.
Here you can also add a widget title (e.g. "Best search ever") and customize your search button label (e.g. "Go!")
Another option is to use shortcodes which are small pieces of code indicated by [brackets] that perform a dedicated function on your website (search in our case).
You can place a shortcode virtually anywhere you’d like, and it will add a nicely formatted search field to your page, post, or other content. When editing a page or a post, just click on the "Add Block" icon and look for the Shortcode widget. Here again no coding is necessary.
We offer four types of shortcodes:
[ss360-searchbox]adds a simple search box and it doesn't need a closing tag.[ss360-searchbutton]Go![/ss360-searchbutton]adds a search button. Specify your search button label (e.g. "Go!") between the opening and closing tags.[ss360-form][ss360-searchbox][/ss360-form]or[ss360-form][ss360-searchbox][ss360-searchbutton]Go![/ss360-searchbutton][/ss360-form]In most cases, this is how you want to use our shortcodes.Wrapping them in
[ss360-form]adds our default styling (e.g. makes the search box and button display inline and vertically centered). This format is also required if you opt for the built-in integration modes where the search results are rendered by your WP theme instead of our plugin.[ss360-resultblock]- use this shortcode to embed search results into your page rather than show your SERP in an overlay modal.Tip: You can override default styles by adding the style attribute to any of the shortcode options above, e.g.
[ss360-searchbox style="visibility:hidden;"]
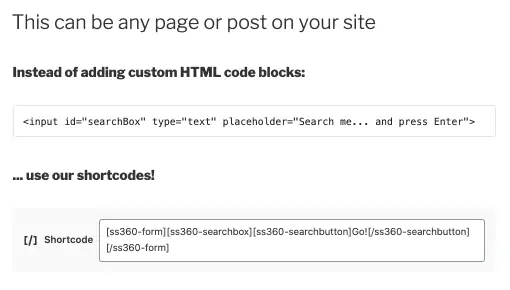
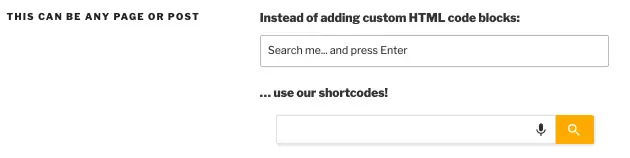
And here's what it looks like when you publish your changes:

The cool thing is that the shortcodes as well as our search widgets are automatically connected to our search engine so you can test your search results right away.
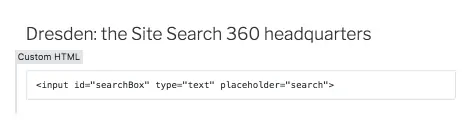
Finally, you can also use custom HTML blocks to manually add an
<input>tag. You can find this option when you click "Add block" in the page edit mode.For example, you can paste the following code snippet:
<input id="searchBox" type="text" placeholder="search">
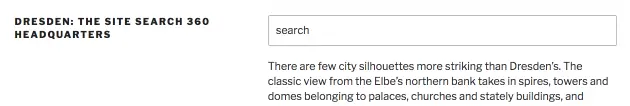
... and publish your changes:

The HTML code above adds a basic search box which you can style later on.
Pay attention to the
idof your<input>elements. When you add several search boxes, give them unique ids. In this example, I'm adding an additional search box to my footer and assigning it anid="searchBoxFooter":
3. Connect the Site Search 360 engine to your site
When setting up the plugin for the first time, you will see a quick configuration guide.
Step 1 - Integration
To begin with, select one of the 3 available Integration modes:
Built-in mode
As its tagline "Keep the car - replace the engine" suggests, with this mode your search results wouldn't look any different but will feel different providing faster and smarter results compared to default WP search algorithms.
It can be a small but a powerful change: check how the native WordPress search doesn't recognize the typo:
While the mistyped software is no-brainer for the Site Search 360 engine running behind:
Built-in mode + live search
Enhance your default search widget with a dropdown showing quick as-you-type search suggestions. Your WP theme result layout is kept intact while the search result order and relevance are determined by Site Search 360.
You can specify when the suggestion drop-down should appear (it's after 3 typed characters by default). Keep in mind that suggestions are not counted against your search quota as they're generated differently from full search results.
Tip 1: you can add a Show All Results button to the dropdown as a call-to-action to trigger full results. To do so, go to the Search Designer > Suggestions > Append Search Button and import the new settings back into the plugin.
Tip 2: Decide how strictly suggestions and results should be matching your user search queries with the fuzziness settings in the Search Settings section.
Custom mode
Connect our engine to any search box (or several) on your site and trigger the Site Search 360-optimized SERPs (search result pages).
By default, results are rendered in an overlay popup but you can also show a fullscreen overlay or embed them onto your site.
Combined with Crawler indexing, this mode allows you to take full control over your search settings and styles. Go for Custom integration + Crawler mode if:
You'd like to have full control over your search results: promote specific results, redirect searchers to best-matching pages and products skipping result lists altogether, hide unwanted pages and files.
You want to search content across multiple sites or platforms (e.g. your main site is running on WordPress but blog site is powered by HubSpot)
You want to index and search PDF, Word, Excel, or PowerPoint documents. Chances are that your WP theme doesn't allow displaying files and attachments in search results.
This usually happens because WP built-in results are restricted by post type "post" and post type "attachment" is not allowed. There might be a simple theme setting to change this but if you're not sure, just let our Custom mode override it.
If you're still unsure which mode works better for you, no worries - you'll be able to switch between different integration modes later on.
Step 2 - Search Test
This is where you can check whether our plugin has located your search box correctly. Simply open your site and try typing something into your search box to complete the test.
Depending on your choice of integration, you will see instant search suggestions and, after pressing Enter, full search results. The plugin waits until it detects a search. You can also skip this step if you'd like.
Step 3 - Personalization
Depending on the integration mode, you'll see a few quick customization options:
Change your search theme and accent colors by selecting them from the palette or providing a 6-digit hex code. This would affect the color of your search suggestions as well as headings and buttons on your search result page.
Here's what our default search layout colors look like:
Specify your preferred search result layout: thanks to Google everyone is used to browsing through lists of results, but if you have a Woocommerce site and you need to show a lot of products at once, you might opt for the grid layout to organize your search results as cards.
Choose the loading animation style: skeleton (grey shapes that mimic the search result page layout), pulsing circle, or a flipping square. Not everyone has high- speed internet but no one likes waiting so showing the loading progress is an important aspect of your search user experience.
Finally, here you can easily turn the voice search on or off. If enabled, a microphone icon will be automatically added to your search bar in all browsers that already support the speech recognition API.
The following settings apply for the Custom mode only:
4. Specify how we should index your content
Indexing means collecting the necessary data which will be later returned as search results. Building an index allows us to optimize speed and performance in finding relevant pages, products, and documents in response to a search query. There are 2 drastically different ways to index your site.
With the Database mode all information is read directly from your WordPress and Woocommerce databases. We index all content pages, post types, ACF (Advanced Custom Fields) content, and products as long as they are publicly published and not marked as excluded from search.
For example, only product pages or articles will be included (while category and admin pages will be skipped) so your searchers can quickly get to the final results avoiding extra clicks.
The Crawler mode operates similarly to Google (and other search engines') crawlers: for the information to get indexed, the page has to be loaded first. So in this case the indexing isn’t reserved to pages or blocks of information defined by WordPress - our crawler scans the source code of each page so everything that is visible and even invisible to your site visitors is made searchable.
5. Style your search in a few clicks with our Search Designer
If you've manually added a search box to your site and it looks a bit too boring or you'd like to customize more than just the theme color, make sure to use the Custom Integration mode and then go to the Search Designer section from the Site Search 360 WP plugin menu.
Choose one of the preset styles or play around with designer control to adjust colors, text size, border radius, padding, captions, search result layout, and more.
You can instantly preview the outcome both on desktop and mobile with our demo food blog data:

Some settings are purely visual (General, Search Box, Suggestions), while others (Results, Filters, Navigation) require some additional configuration in the Site Search 360 control panel (use the link from the plugin's Dashboard) to access it.
Implementation options
The easiest way to implement our search is to display search results in an overlay, as shown in the gif above. The overlay is triggered when the searcher presses Enter or the search button to submit the search query. The SERP is then shown above your page so this almost never requires any further changes on your side.
If you want to display results within your site pages, choose the embed option and specify the CSS selector of the target block element. For example, if you have a dedicated search result page with something like <div id="search-results"></div>, use the #search-results selector to tell the crawler to render results within this HTML block.
You can specify the selector either from our WP plugin menu > Search Results > Content Block or directly in the Search Designer: choose Results > Embed in the upper right corner, then scroll down the page to get the corresponding code snippet:
Tip: when using our WP plugin, you do not need to manually copy and paste any code. Once you're happy with your Search Designer preview, go back to the Search Designer section of the plugin and simply press "Import Settings":
In this screenshot search results appear as part of the site (and not in an overlay):
Take it to the next level
All three integration modes give you access to your Site Search 360 Control Panel. Here's a sneak peek of what you can do there:
Dive into your search stats: view the number of queries over a specific time range, recent queries, frequent queries, query traction of a specific query and a detailed analytics table on the performance of each query (which results get clicked, what's the SERP bounce rate, what's the general query performance score, etc.). All reports can be exports as CSV for your record.
Track down 0-result queries to get new content ideas or transform them into search terms that would bring up the right results using our Result Mappings feature.
Add custom synonyms to your Dictionary to enrich your content with virtual synonyms and thus automatically influence the search result ranking.

















